ASP.NET ヘッダー フッター等 共通部分の移行準備
Windows VPS 稼働の ASP.NET サイトをFirrebase に載せ替える
元のASP.NET マスターページをどうするか?
ASP.NET ページが複数有ってページ共通部分(ヘッダー フッター)はASP.NET のマスターページの機能で構成されている。ASP.NET のマスターページ機能は共通部分のメンテナンス性が良かった。さてこれをどう作り変えるか?各ページ毎にコーディングしたいたのでは、メンテナンス性が悪いので現実的でない。
jQuery(JavaScript) で共通部分を html で準備して読み込む
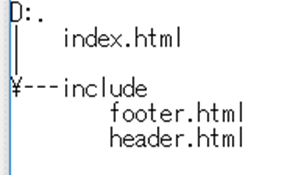
フォルダ構成
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>共通部分JavaScript htmlで共有化</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div id="header"></div>
<h1>これは index.html 共通部分をhtmlファイルで共有化</h1>
<div id="footer"></div>
<script type="text/javascript">
'use strict';
$(function () {
$("#header").load("./include/header.html", function () {
$("#footer").load("./include/footer.html");
});
})
</script>
</body>
</html>index.html を Microsoft Edge もしくは Firefox で開くと正常
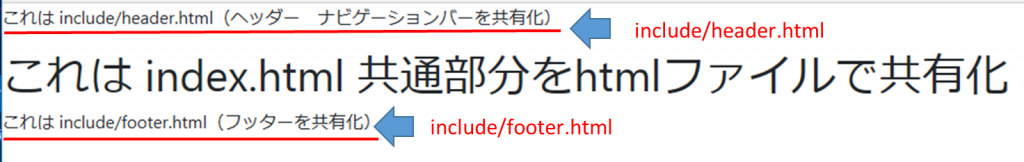
そのブラウザの表示状況。一応、ヘッダー、フッター部に想定した状態で表示された

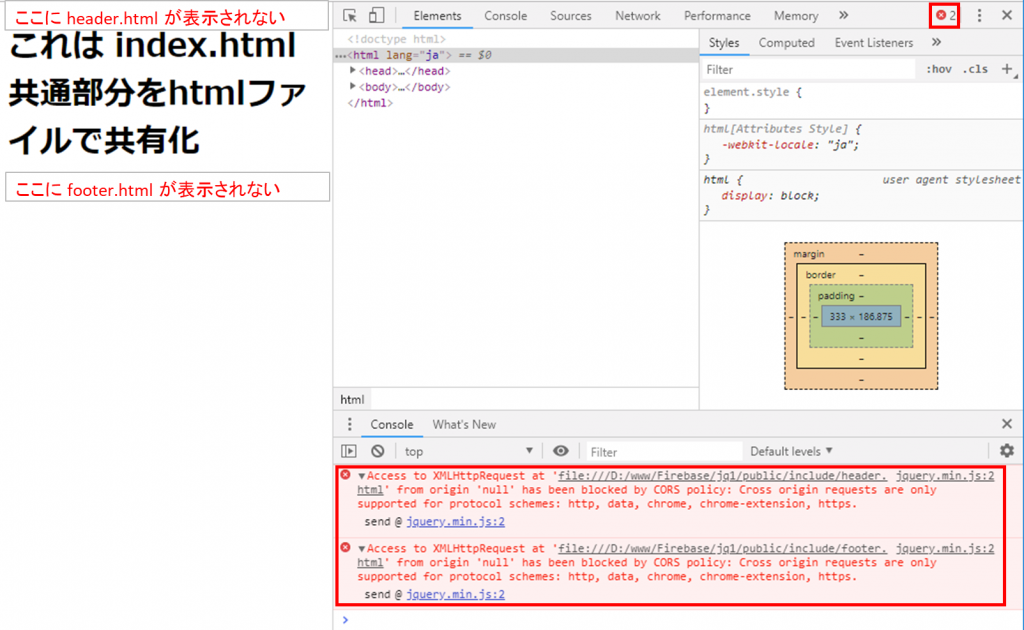
index.html を Chrome で開くと ヘッダー、フッター表示されず
chrome のコンテンツ表示域を右クリックして「検証」を選択すると2か所のエラーが発覚

エラーメッセージ
has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
index.html のダメパターン
jQuery の .load メソッド(実態はAjax)は非同期通信なので、順番通りに処理が実行されるとは限らない様だ。header.html を 読み込んでから footer.htmlの読み込みを期待したが、ヘッダーもフッターも表示されない。どうなってるのか、さっぱりわからな~い
ダメパターンの index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>共通部分JavaScript htmlで共有化</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<div id="header"></div>
<h1>これは index.html 共通部分をhtmlファイルで共有化</h1>
<div id="footer"></div>
<script type="text/javascript">
'use strict';
$(function () {
$("#header").load("./inlude/header.html");
})
</script>
<script type="text/javascript">
'use strict';
$(function () {
$("#footer").load("./inlude/footer.html");
})
</script>
</body>
</html>
上の方に有るように header.html を load した後、コールバック関数funcion()を使えば目的を達成できる様だ
<script type="text/javascript">
'use strict';
$(function () {
$("#header").load("./include/header.html", function () {
$("#footer").load("./include/footer.html");
});
})
</script>



コメント