Firebase Hosting とは
GoogleさんのFirebaeというサービスの中の一つで 静的なWebサイトを簡単手軽に公開出来る様です。HTML,CSS,Javascriptを組み合わせた様なサイトは問題ない様です。Bootstrapの様なCSSフレームワークを使った場合はどうなのか、まだわかりません。
公開までの手順
ローカルでの準備
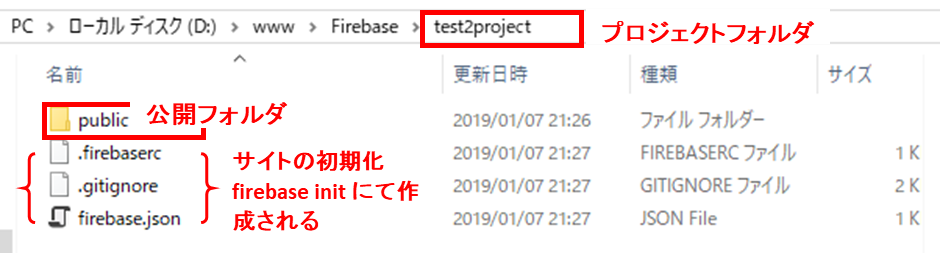
公開用のプロジェクトフォルダを作成 フォルダ名は任意
このプロジェクトフォルダ直下に「public」フォルダを作成。フォルダ名は ”public” がデフォルト。
この public フォルダ配下に公開したいページのファイル群を配置する。

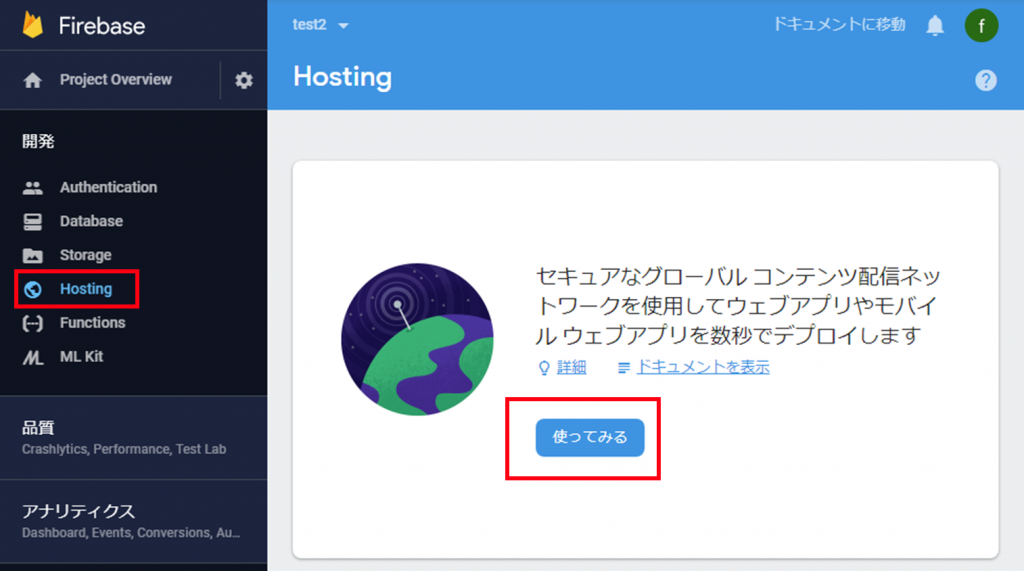
Firebase コンソールを開く
Firebase で検索して Firebaseコンソールへ移動する
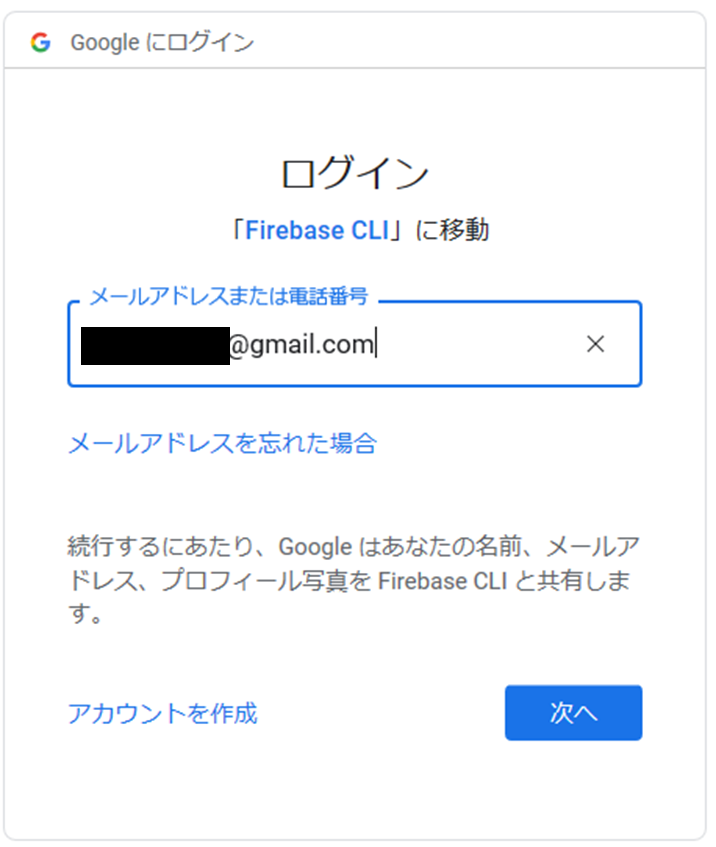
Google アカウントでログインする
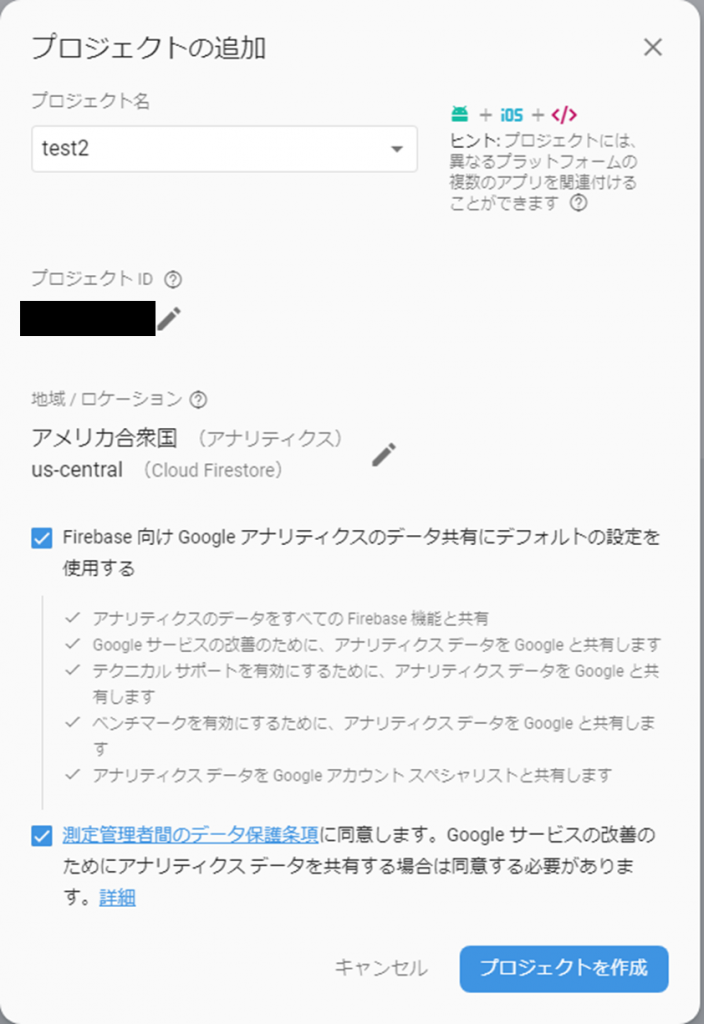
プロジェクトの作成




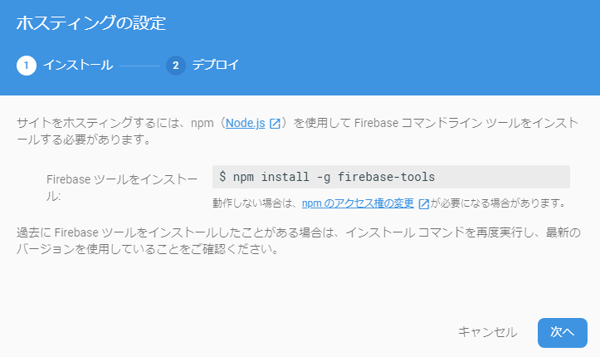
Node.js をインストール
ホスティングの設定をする上で npm コマンドを使用するため Node.js をインストールします。
Node.js をググってインストールします。自動で npm コマンドもインストールされます。
Firebase CLI をインストール

以下 windows 環境での話になります。
コマンドプロンプトの画面にて実行
グローバルに使用できる firebase コマンドがインストールされます。
npm install -g firebase-tools
同じコマンドを再実行するだけで、最新バージョンに更新できる様です。
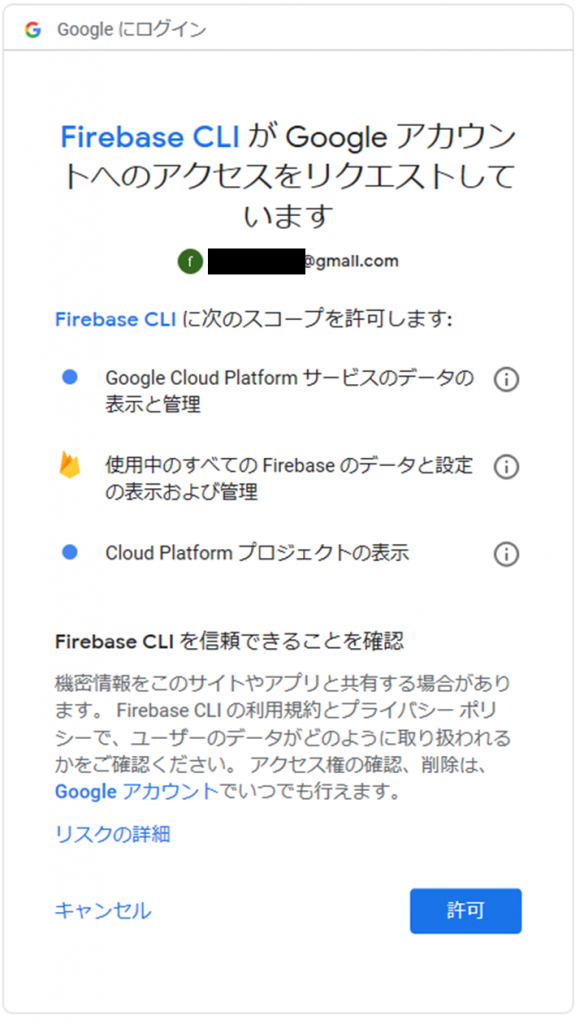
Firebase プロジェクトにアクセスする

ローカルマシンをFirebase アカウントに接続し、Firebase プロジェクトへのアクセスを取得します。
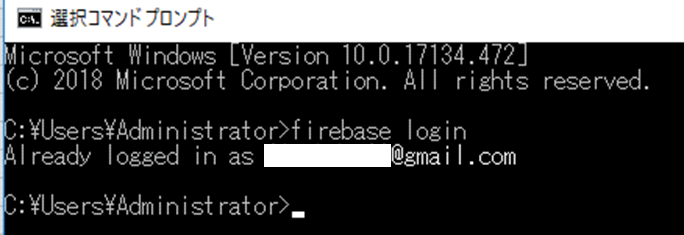
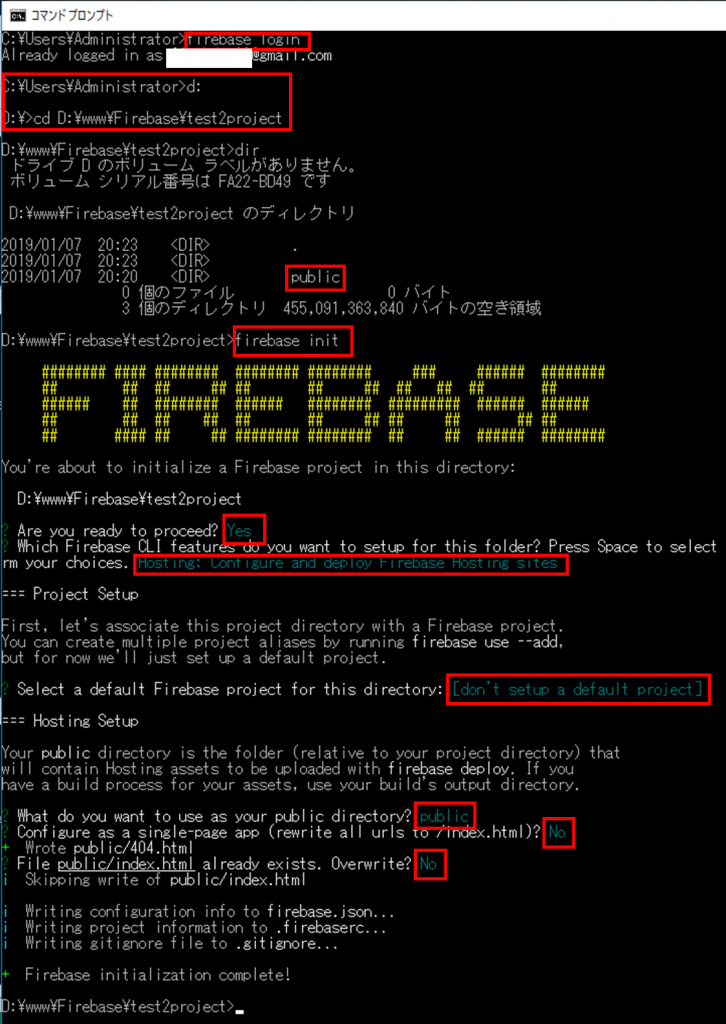
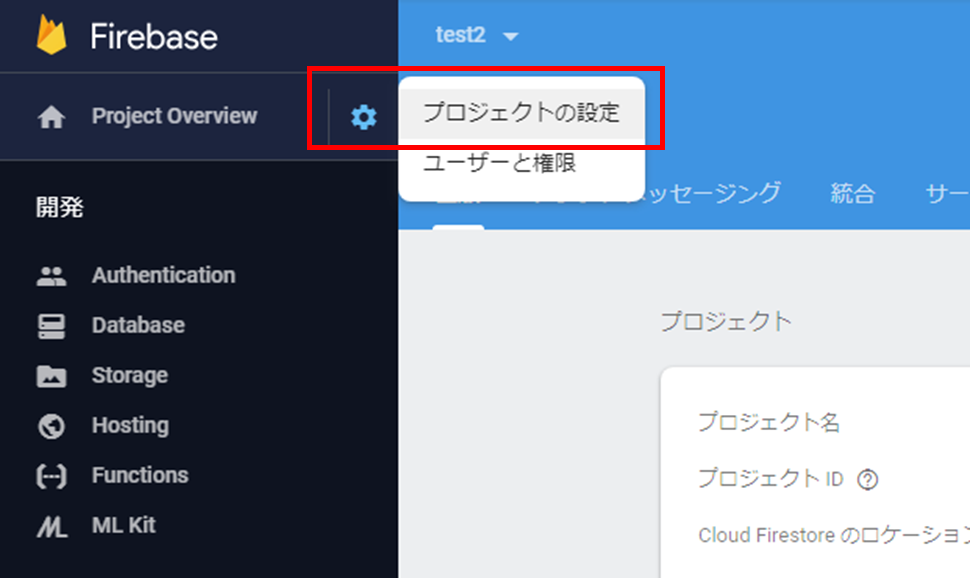
firebase login



2回目以降の firebase login では 既にログイン済みと表示される様です。

コマンドプロンプトでプロジェクトフォルダに移動
cd プロジェクトフォルダ名
サイトを初期化する
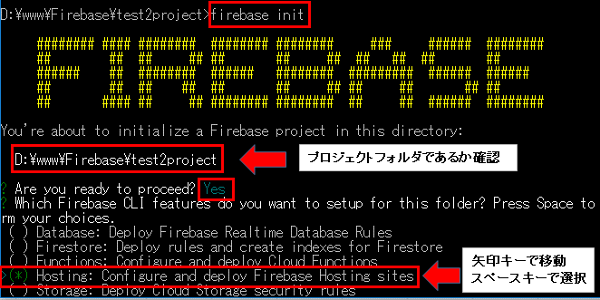
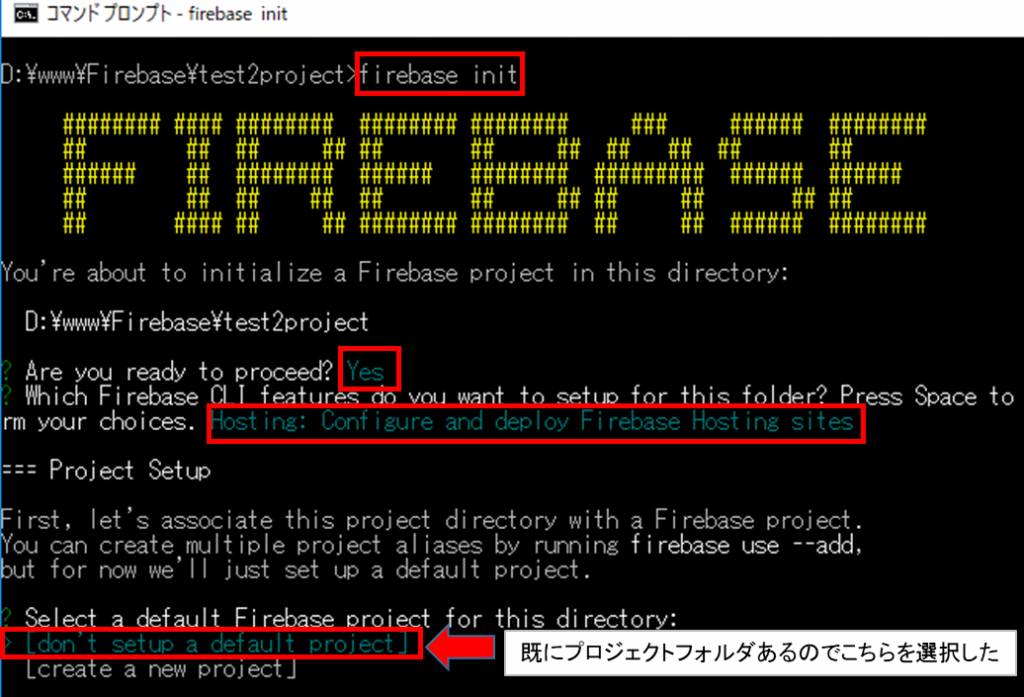
firebase init

=== Project Setup プロジェクトフォルダの指定

=== Hosting Setup 公開ルートディレクト public を選択


プロジェクトフォルダ直下に firebase.json .firebaserc .gitignore ができた
public フォルダ内に 404.html(Page Not Found) が作成された
いよいよサイトをデプロイする
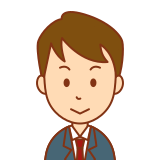
firebase deploy

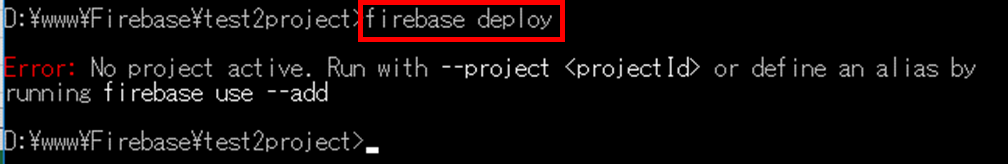
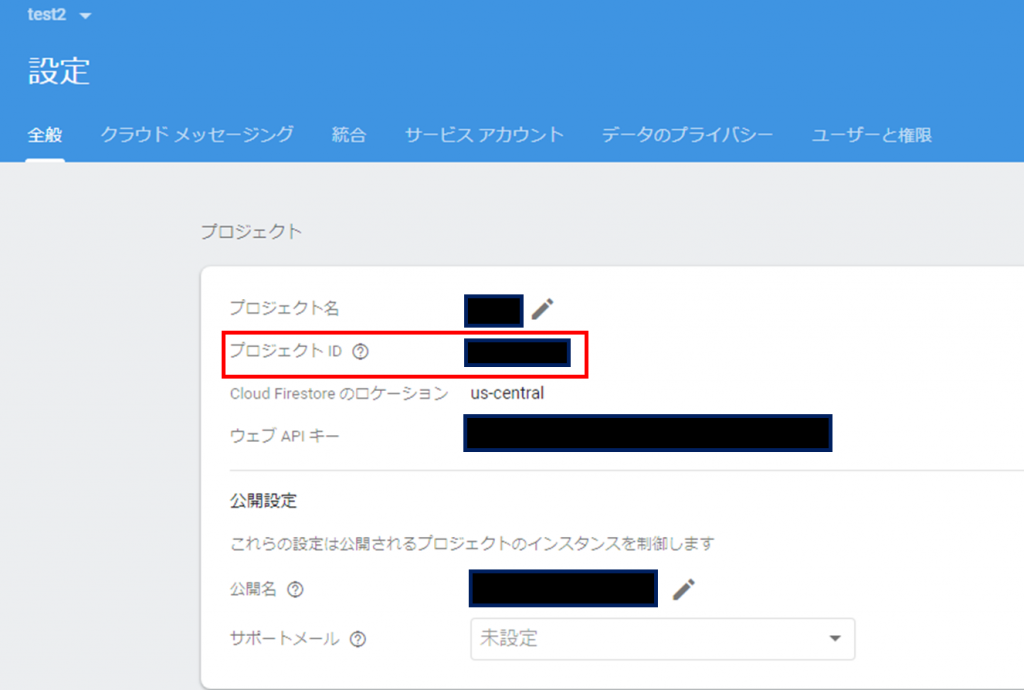
エラーで再デプロイする為 Firebaseコンソールにて projectId を取得

プロジェクトIDを確認

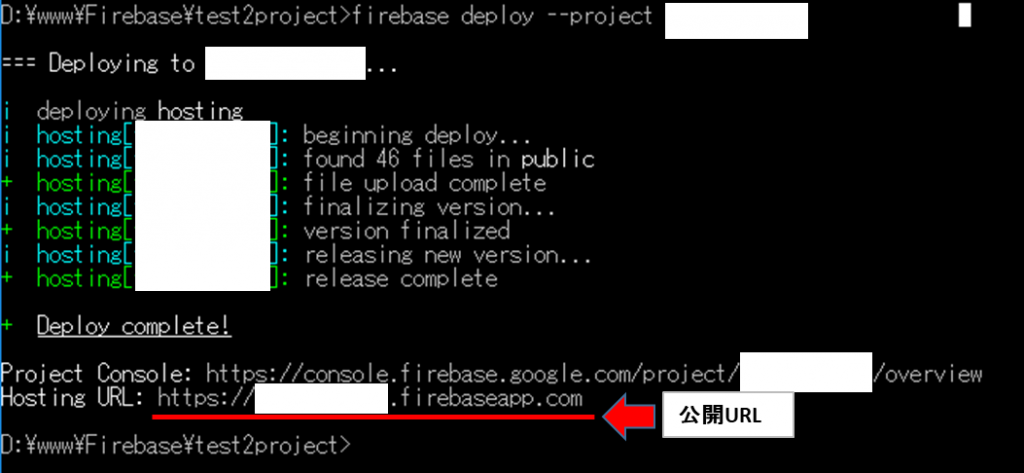
再デプロイ
firebase deploy – -project ”プロジェクトID”

公開URLの確認
デプロイが成功すると 「Hosting URL: https://xxx.firebaseapp.com」が表示されるのでブラウザから確認する。
使ってみた感想
- サーバーの準備不要でとてもラクチン サイトの開発に注力できる
- Node.jsさえインストールすれば1コマンドでデプロイできるのでシンプル。シンプル イズ ベスト!
- シンプルなサイトの確認にも良いのでは
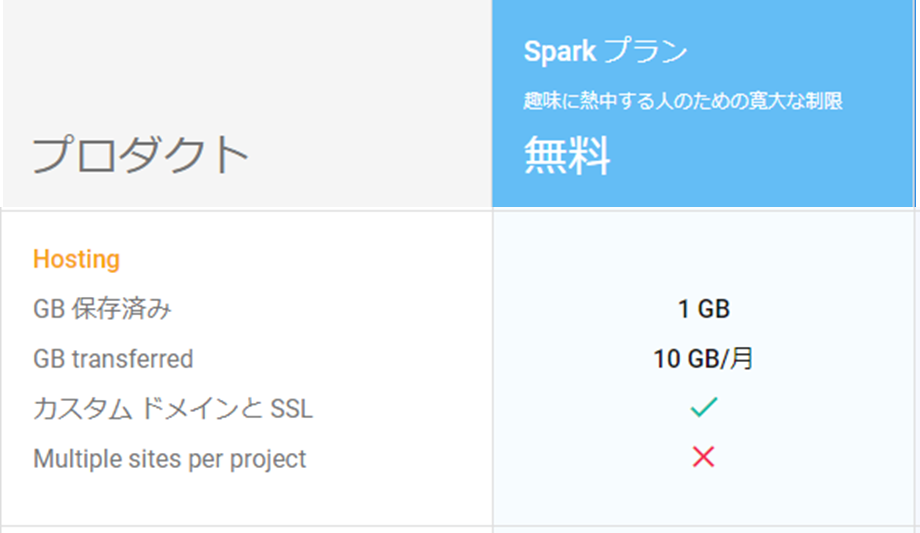
- 無料枠があるのでお試しできる。簡単なサイトであれば運用も可かも。
- 他のサービスもいろいろあるのでそれらを組み合わせて何かできそう。
- 無料枠で独自ドメイン+SSL証明書付きで公開できそう





コメント